核心要素
- 提升用户体验
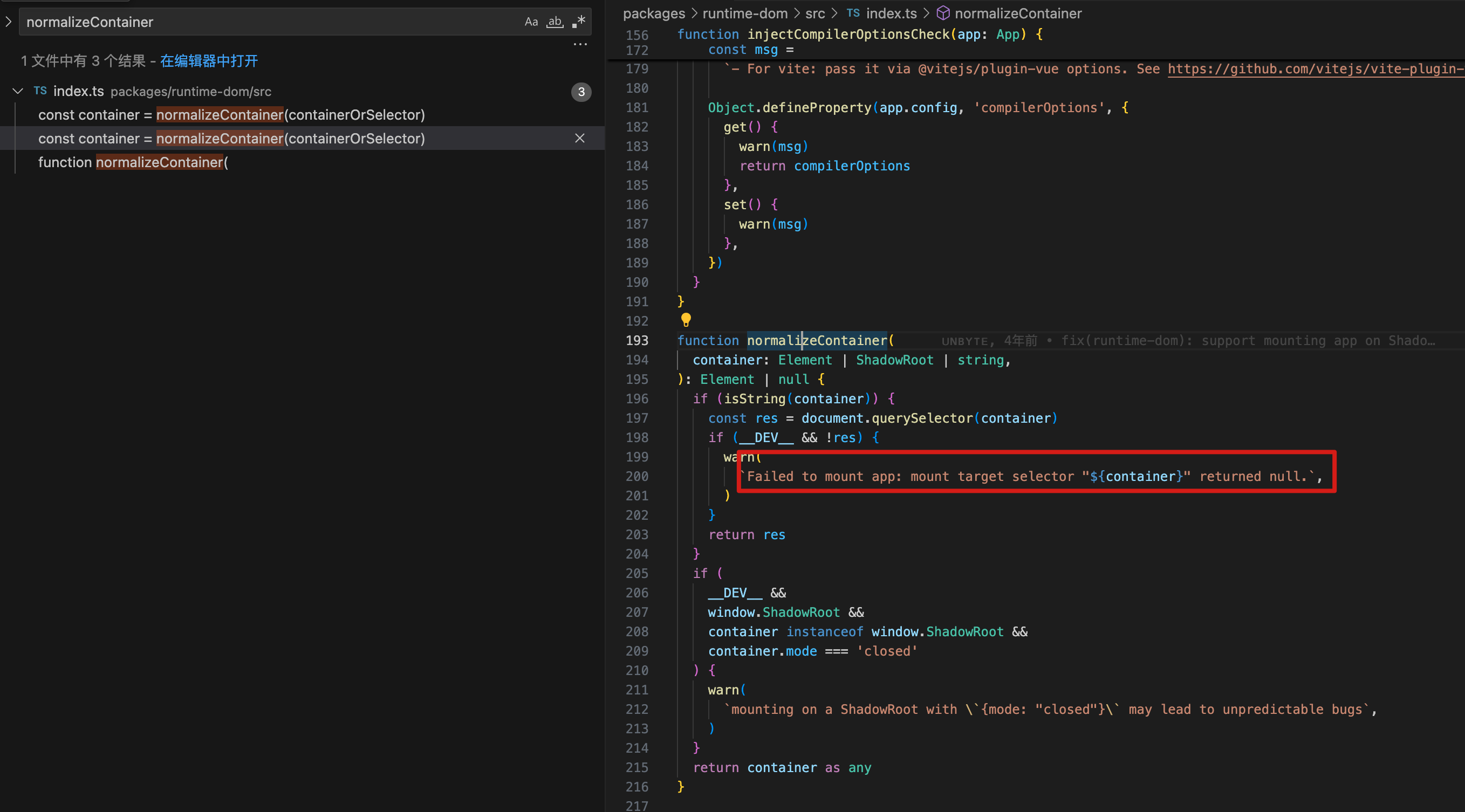
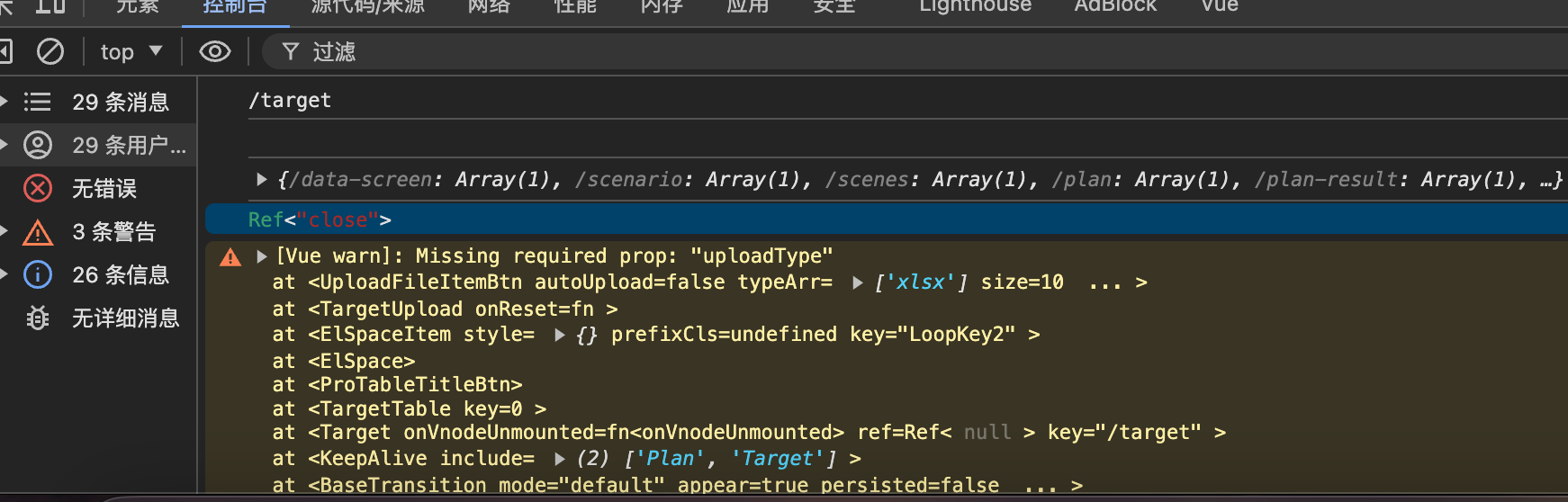
- 错误提示信息

- 打印数据信息

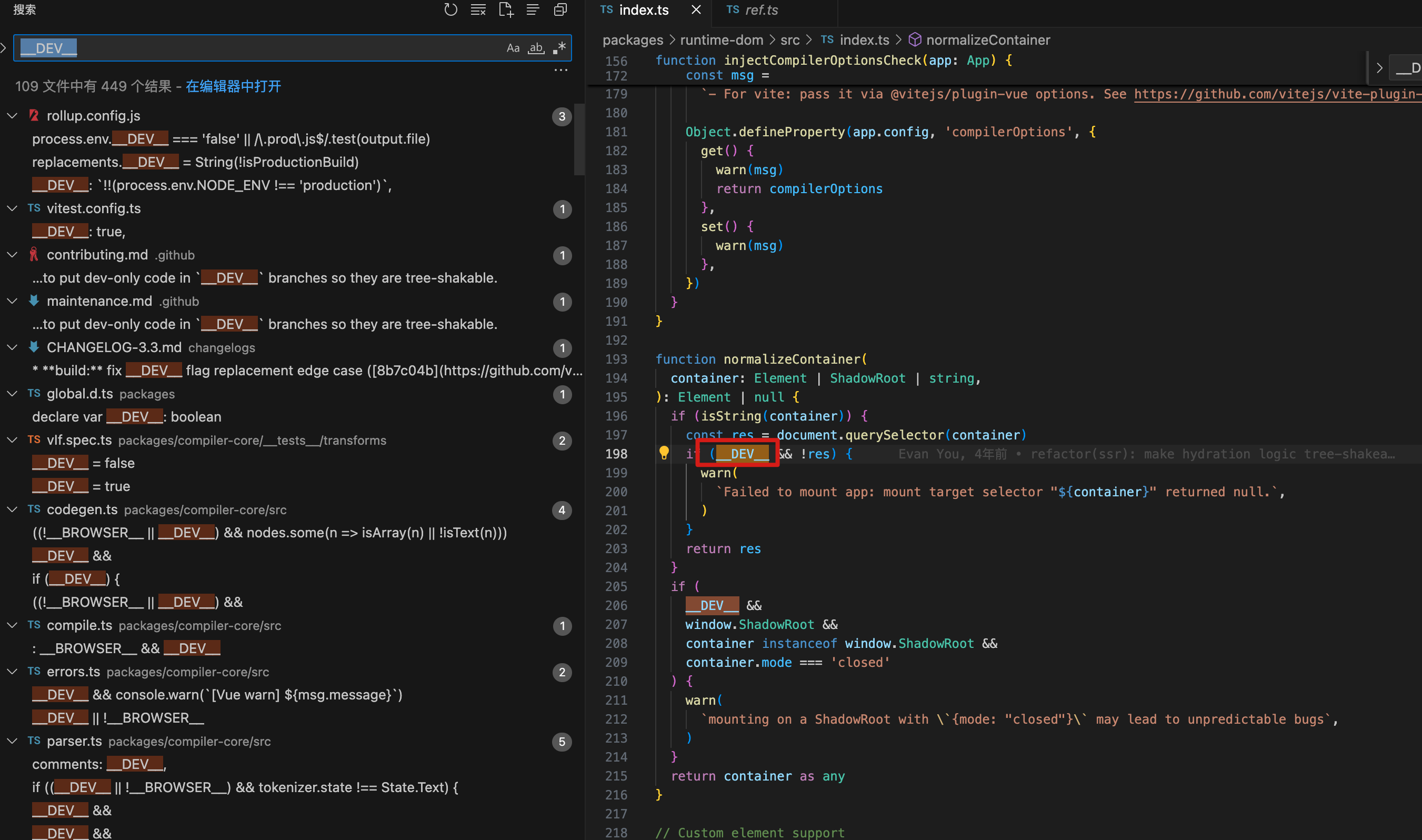
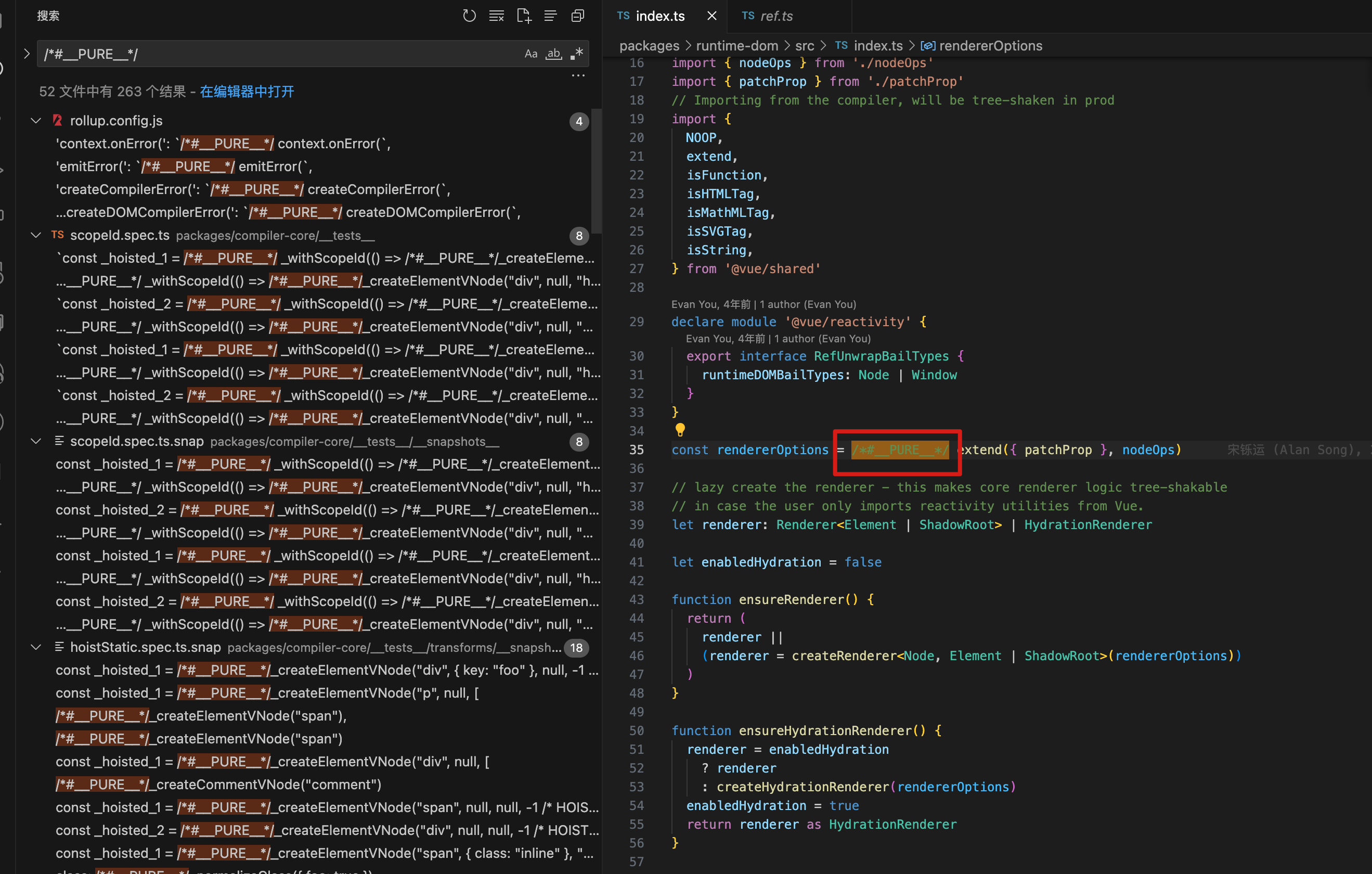
控制代码体积 通过rollup.js 控制生产环境就会删除 false 代码

Tree-Shaking 删除永远不会执行的代码,(必须使用ESM) 明确指定没有副作用

不同产物
- vue.global.js 用于开发环境,它包含必要的警告信息
- vue.global.prod.js 用于生产环境,不包含警告信息
- IIFE 格式 方便 js 引入后直接使用
- esm
- cjs 服务端渲染
- bundler 方便支持服务版本和开发版本
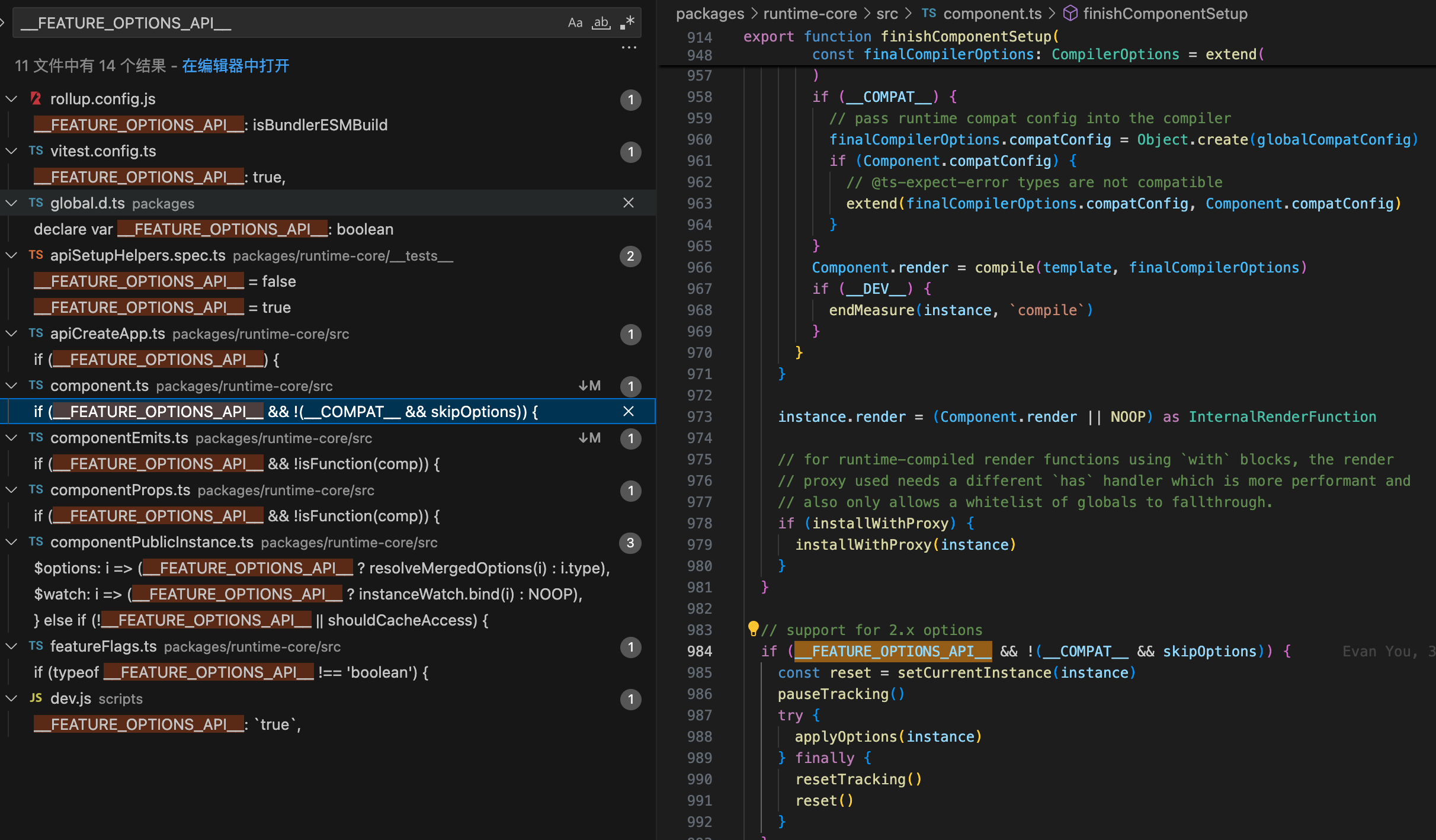
- 特性开关
- 用户可以控制关闭,减小包大小
- 为框架添加新特性,减少对包大小影响 是否支持 vue 的选项 API

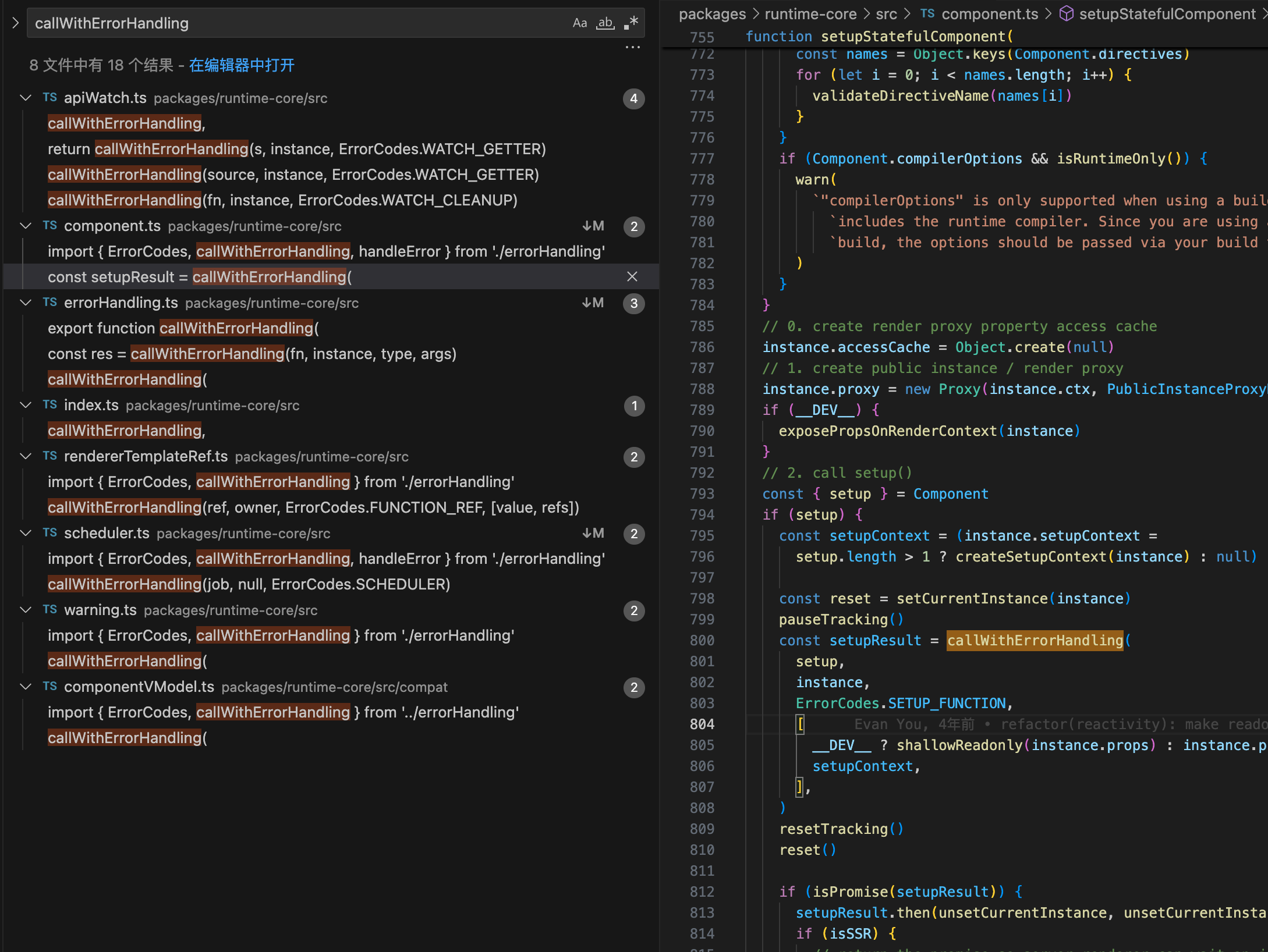
- 错误处理
- 错误处理的能力完全由用户控制,用户既可以选择忽略错误,也可以调用上报程序将错误上报给监控系统

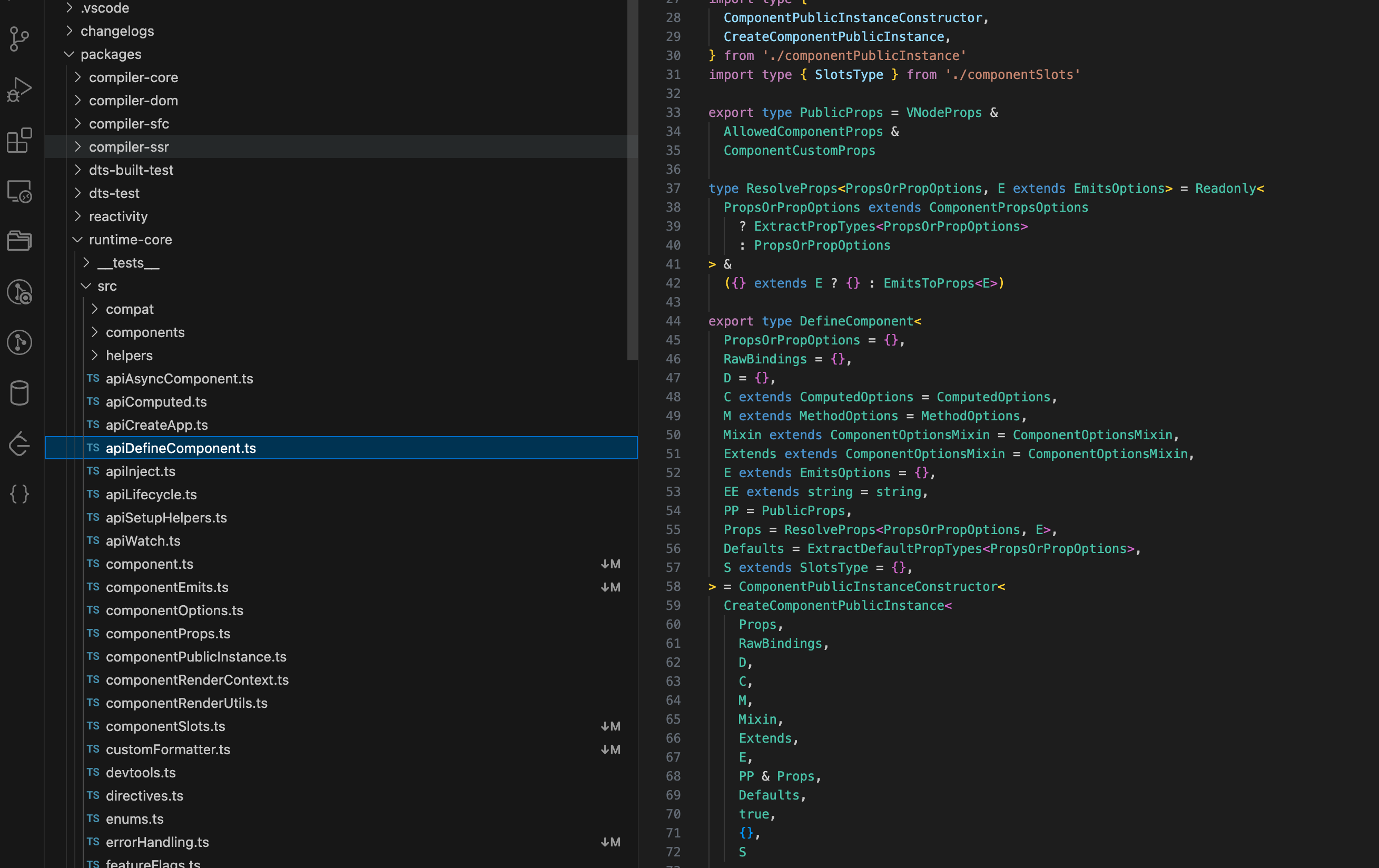
- 良好的 TypeScript 类型支持
- 方便代码提示